Dans cet article, je vous détaille la partie (cachée) de ma démo lors de ma session au Microsoft Expérience 17 avec Stanislas Quastana. Le but de cet article est de préparer les éléments nécessaire a notre usine à images systèmes. Les prochains arriverons rapidement, avec dans l’idée, de vous aider à mieux appréhendez le CI/CD en tant qu’OPS, pour des sujets qui nous concernent, l’infra as code. Voici le chemin que nous allons suivre :
- Préparation de l’environnement [nous sommes ici, toujours]
- Préparation d’une image de base Linux
- Préparation d’une image de base Windows
- Utilisation des images de base pour les spécialiser, afin de les rendre “Immutables”
- Déploiement d’image en CI/CD avec Packer et Terraform depuis VSTS Nous utiliserons des technologies Microsoft (VSTS, Azure, Windows Server…) mais aussi HashiCorp (Packer, Terraform) ainsi que des technologies Open Source (Linux..). Il n’est normalement pas nécessaire d’être, ni un maître du cloud, ni un demi dieu de l’infra as code pour suivre cette mini séries de 4 articles.
Introduction
Avant de foncer dans le code de notre infra, nous allons devoir réflechir à l’organisation de nos dossier de “Code”.
 Ok, maintenant qu’on à réflechi, on y va !
Ok, maintenant qu’on à réflechi, on y va !
Nous allons générer deux images de base Ubuntu et Windows Server, utiliser des scripts “commun” et des scripts spécifiques, puis spécialiser nos images.
Let’s Git
Dolly, ou Clone, comme vous voulez
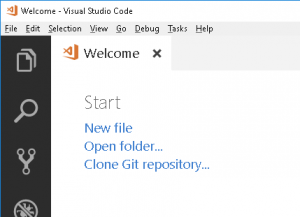
Ouvrez donc Visual Studio Code (Quoi ? Il est pas déjà installé?) et ajoutez votre repository Git VSTS dans VS Code (Vous devez installer Git sur votre poste avant).
C’est assez simple, cliquez sur “Clone Git Repository”:

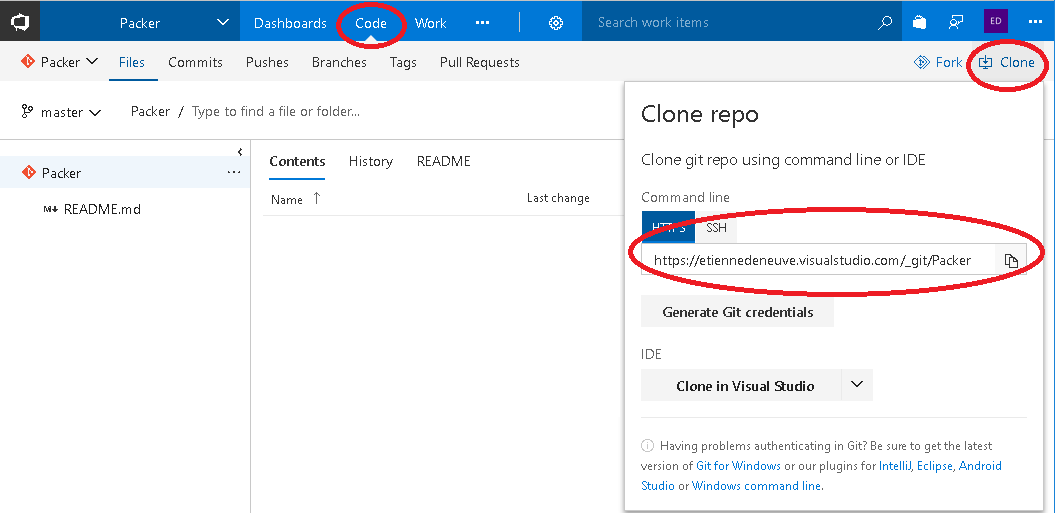
Récupérez l’url de votre repository dans VSTS :

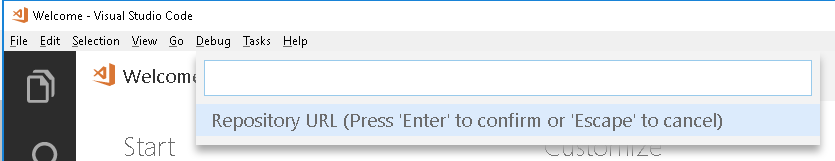
Puis collez le dans la barre de VS code :

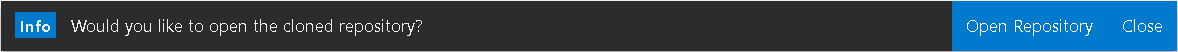
Entrez votre destination, par example c:\Users\vous\Documents\git (la racine, le dossier sera créer automatiquement) , puis indiquez vos credentials VSTS, et enfin lorsque le clone est terminé, cliquez sur “Open This repository”:

Félicitations, vous avez réussi a cloner votre git vsts sur votre poste!
Ouais, mais moi j’y comprends rien à Git, j’vais jamais m’en sortir !
Git, comment ça marche
Bon, on va faire simple, Git en usage basique comme on va le faire, ce n’est que quelques opérations :
- Git clone -> On récupère un git distant sur notre poste de travail
- Git Add -> on ajoute les fichiers dans le git “local”
- Git Commit -> on valide nos modification (en local)
- Git pull -> on va chercher les modifications coté remote
- Git push -> on pousse nos modifciation vers remote
Vous inquiétez pas, VS Code va faire beaucoup à notre place !
Création des dossiers
Il faut quand même savoir une petite chose de plus, Git ne gère pas les dossiers vide, il faut donc créer un petit fichier readme.md pour les synchroniser correctement.
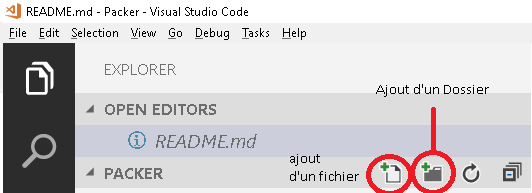
Pour créer les dossiers, soit vous le faite en “graphique” :

Soit via le terminal intégrer avec vos commands préférées (View -> Integrated Terminal).
Personnellement j’ai créer 4 dossiers à la racine : scripts, windows, ubuntu et specialized, puis dans les dossiers Windows et Ubuntu un sous-dossier scripts. dans chacun de ces dossiers ajouter donc un fichier vide readme.md (et sauvegardez-les). Vous verrez plus tard le “pourquoi” cette arborescence :).
Commit
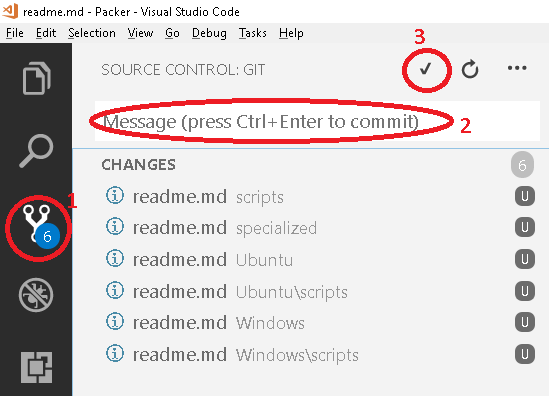
Maintenant on va “commit” nos modifications en cliquant sur les boutons (et en écrivant le pourquoi du commit :)) :

Youpi! votre premier commit ! (c’était dur?)
Push
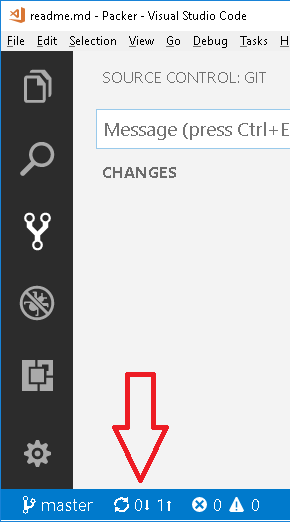
Avec notre premier commit, en bas de notre fenêtre VS Code, nous avons désormais un commit à envoyer :
 Le chiffre de gauche correspond aux modifications distante (vos collègues), celui de droite, les locales (les votre quoi :))
Le chiffre de gauche correspond aux modifications distante (vos collègues), celui de droite, les locales (les votre quoi :))
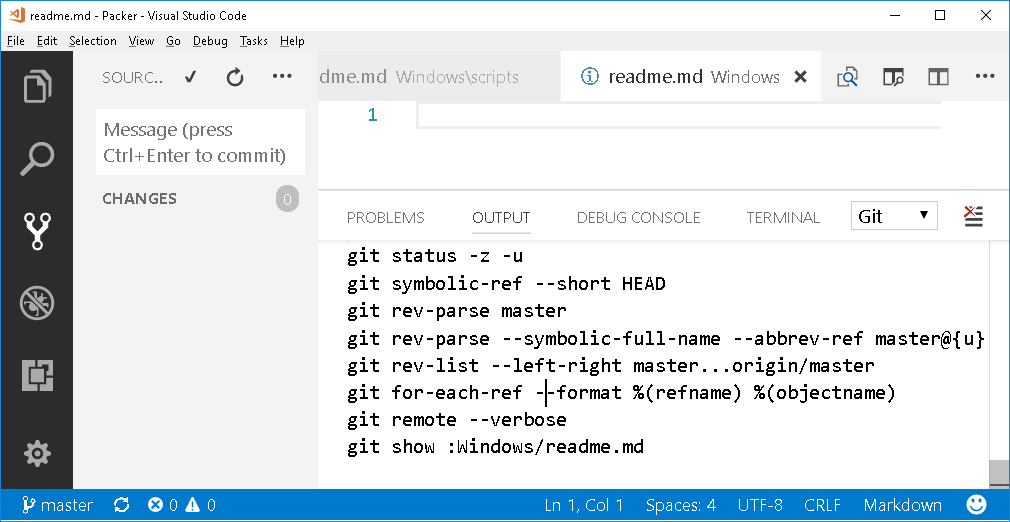
Pour savoir ce qui se passe, ouvre la console “Output” (View, Output, puis sélectionnez Git dans le menu déroulant à gauche)
 Allez dans VSTS sur votre navigateur, vous avez tous vos fichiers qui se trouvent désormais sur le Server.
Allez dans VSTS sur votre navigateur, vous avez tous vos fichiers qui se trouvent désormais sur le Server.
Conclusion
Désormais, vous avez un beau Projet VSTS, cloner en local, et vous savez envoyer vos fichiers dans le repository git distant. Nous allons pouvoir passer a la suite !
N’hésitez pas à commenter ou à me contacter en cas de soucis avec ces deux premières parties !
